Editing Contact us page – Just IT Hosting
Using the Contact Us form on your website, your customers can ask you queries about the products on your website, or send a feedback regarding a product that they have purchased from your store. Also, on the Contact Us page add Business hours and a map. So, that it is easy for the customer to find the availability and the physical location of your store.
How to edit Contact Us page details
In this article we will see to how to edit Contact Us page details, edit contact us form, add Business hours and a map. So, that it is easy for the customer to find the physical location of your store.

Total Time Needed :
30
Minutes
Total Cost:
0
USD
Required Tools:
Things Needed?
Contact us page details
Navigate to the Contact Us page in the Website builder or use the Pages menu on the right (Refer Fig : 01 – 03 How to start your own Online Store – First Time Setup)
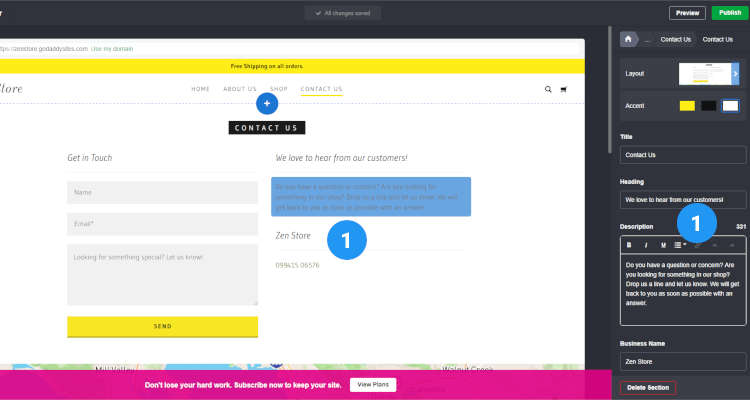
First let’s change some textual information on the Contact Us page. Click on any text on the Contact Us page and edit it. Or use the form fields on the right to enter the appropriate information.
In this case, let’s enter a title, a heading and a little description.

Preview of this post on our Facebook fan page
Please Share
How to edit Contact us Form
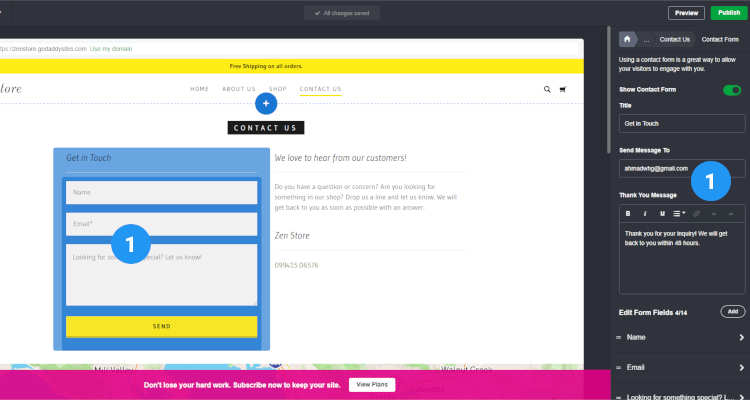
Next click on the Contact Us form. Here you can change the Title of the Contact Us form, and the email address to which this form will send the message to and a thank you message.
This email is essentially a business email or a personal email where you want all the messages from this form to be delivered. This email address is not displayed to the customers on the front end.
Thank you message is displayed to the customer when he/ she uses this form to send you an email.
Please note that you can also make certain fields on this form optional or mandatory using the menu on the right and can also add additional fields to this form to collect more information from the customer like his Phone number, Website address, etc., The lesser the better.

Add Map to Contact Page
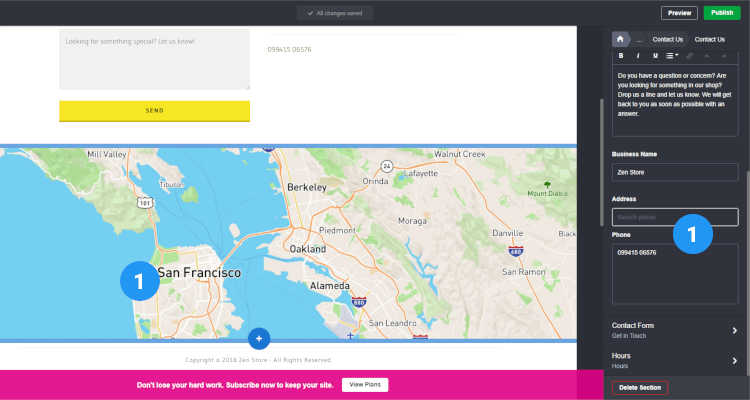
Next click on the Maps section and drag it to show your store physical address. You can also enter the address on the right to show the location on the map.
Enter the phone number for your store. And also use the Hours menu to display the working hours of your store.

Contact Us page – Frontend
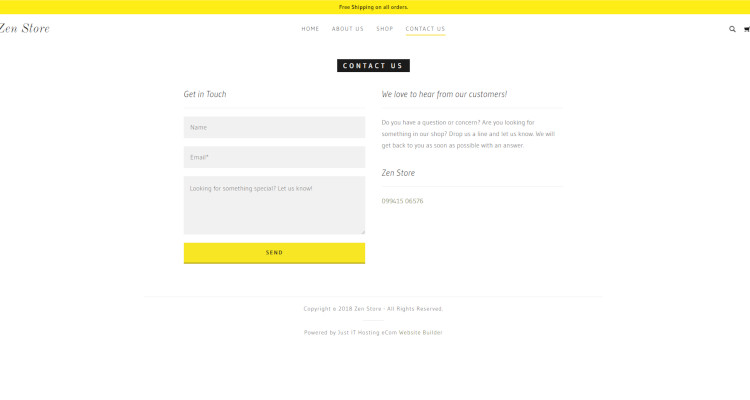
And this is how your Contact Us page appears to the customers on the front end. Shows your Business name, your address, your phone number, your working hours and the Contact Us form.

Contact Us Page FAQ
Conclusion
Please follow our Blog on Feedly for all the latest information. Sign up to our Newsletter for free and bookmark our homepage and get all the latest, greatest deals and offers from the world of Web Design, Web Hosting and Domain Names delivered direct to your Email Inbox.
Visit our Shop and you may find the best theme and/or plugin for your next Web Project.
Leave your valuable comments in the form below.

Rafeeqh Ahmed
Ecommerce DeveloperHi, I’m Ahmed. A Tech Enthusiast and like to build simple websites and online stores for Startups, Business Builders and people who want to grow and do business online. I like to write about Content Management Systems, ECommerce Shopping carts, hosting environment in a simple step by step do-it-yourselves fashion so that you do not have to look for HELP. My other interests involve working on Cloud Computing, Virtualization, Windows & Linux Server Operating Systems, Linux Distributions, Networking and SAN Boxes.


Just wish to say your article is as amazing. The clearness in your submit is simply spectacular and that i could assume you’re an expert on this subject. Fine with your permission allow me to take hold of your feed to stay up to date with approaching post. Thank you one million and please continue the enjoyable work.