How to create a website using website builder
Our Website Builder with easy drag & drop, click & edit features will let you create your own website without any coding knowledge required. With hundreds of theme design to choose from, you can easily change the contents of your website and go live in under 2 hours.
Features
- Responsive mobile design
- Website hosting
- 24/7 support
Things needed:
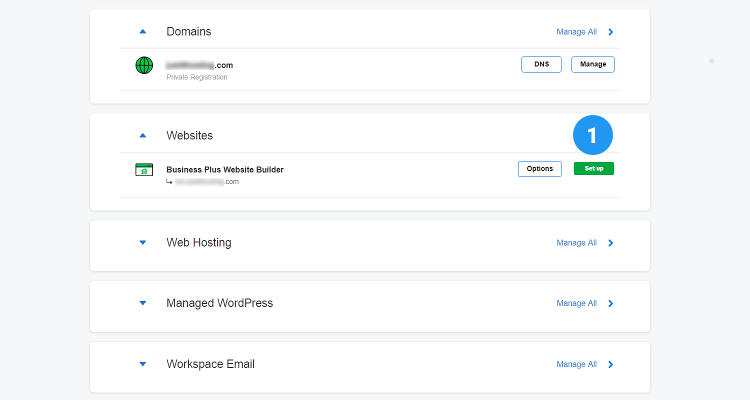
Once you have purchased your Website Builder package login to your JustITHosting account and click on Setup next to Website. In the Setup wizard, just accept the default settings. All the settings selected in the Setup wizard can be changed later on.

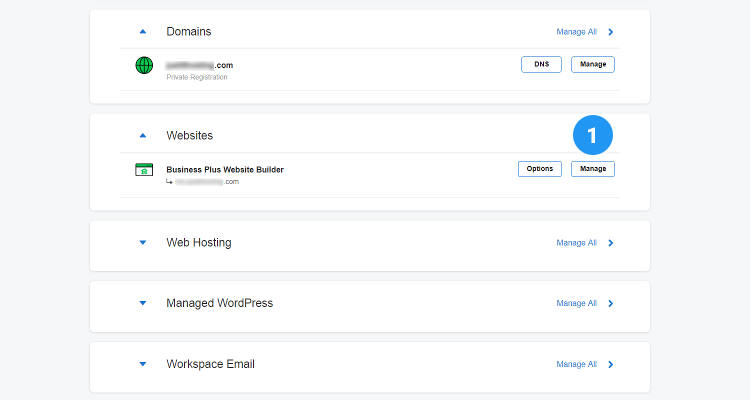
When the Setup wizard is complete, click on Manage button next to Website Builder.

We will build our website using the step by step procedure listed below.
In this series of Website Builder articles we will see step by step
1 – How to edit your own website
2 – How to edit a webpage
3 – How to add social media links and SEO meta tags
How to edit your own website
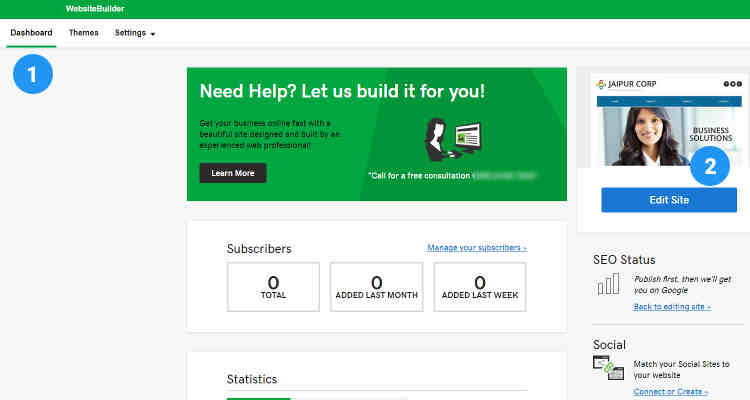
In the Website Builder dashboard, click on Edit site.

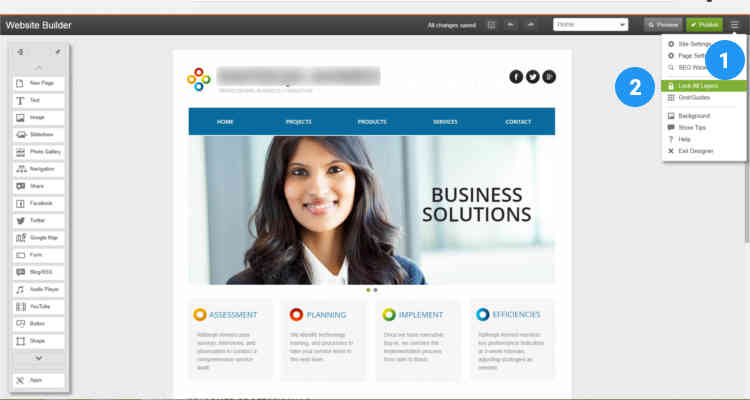
Lock All Layers
In the Website Builder editor page, click on the Sandwich icon on the top right corner and click on Lock All Layers. This is done to ensure that you do not accidentally displace any element from their position. Of course, you can move any element to a position that you want by using the unlock button on any individual element.

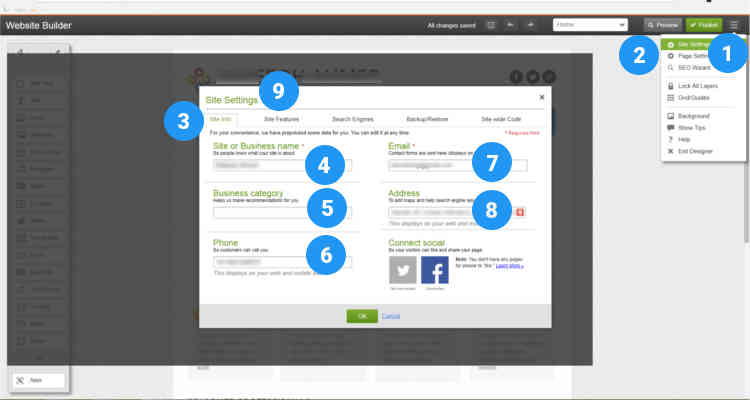
Site Settings
Next let’s enter all the information about our website. Again on the top right corner menu click on Site settings. In the Site Settings pop up window under Site info tab enter all the information about your website like
Site or Business name
Business Category
Phone Number
Email
Address
The information you enter here will be used in the Contact Form, Google Maps and to display them as text information on your website.

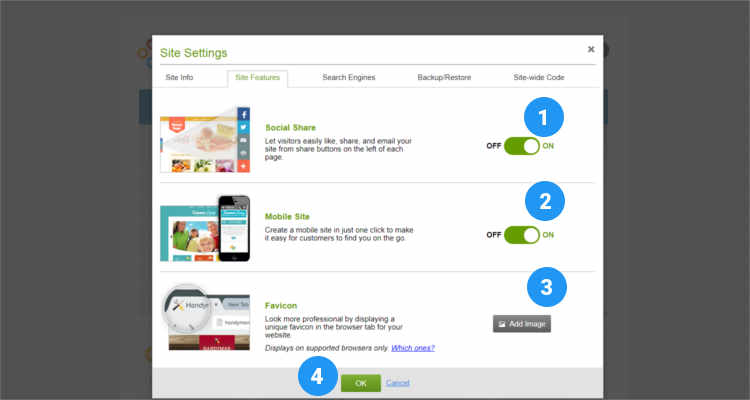
Under Site Features tab, press the ON button next to Social share, Mobile site, Favicon (32px x 32px)

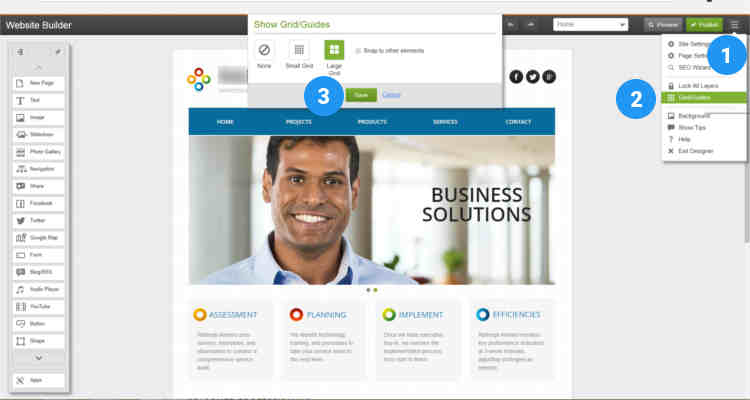
Grid
You can also choose to display the Grids if you want to move around elements. In the sandwich menu click on Grid/Guides and choose Small Grid or Large Grid based on your needs. Small Grids can be used for accurate placement of an element. If you want to move any individual element click on it and in the drop down menu click on Unlock layer.

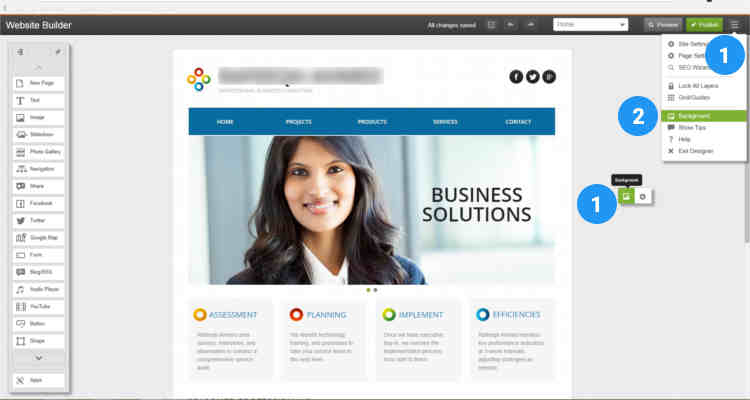
Background Settings
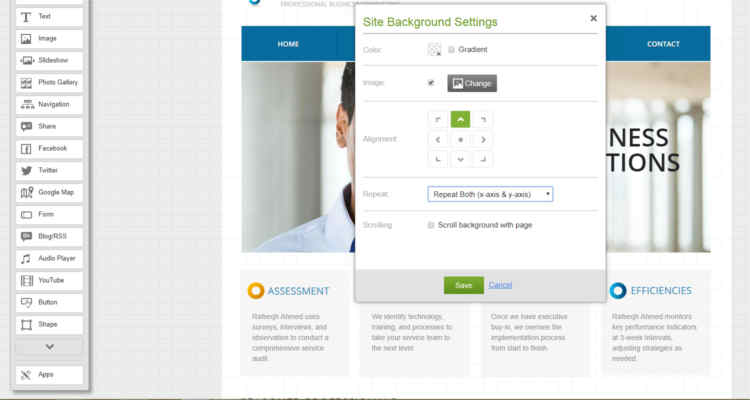
Next let’s see how to add fill colour or image to your Background. Click the Sandwich icon and click on Background.
Alternatively, you can click on an empty space and click on Background.

In the Site Background Settings pop up you can select a colour or use subtle patterns to attach an image to your website Background.

Page Settings
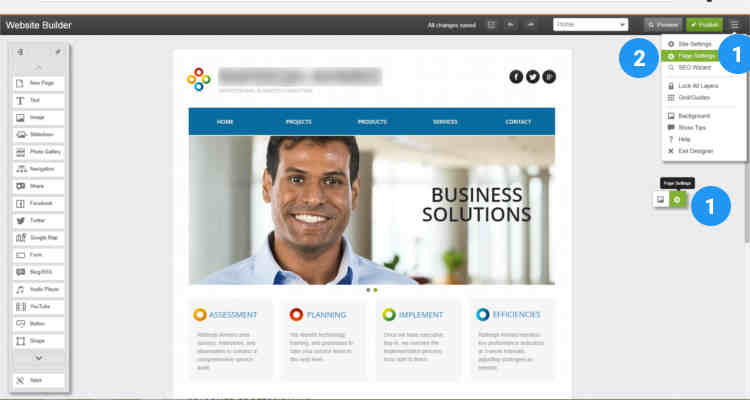
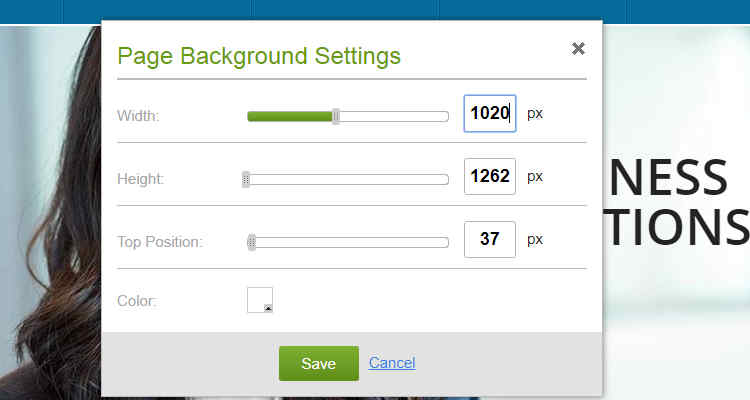
Next let’s see how to check or change the Width and Height of your website. Click the Sandwich icon and click on Page Settings.
Alternatively, you can click on an empty space and click on Page Settings.

Here you can change the Page width and height or just leave them at their default. You also have the option to assign a separate background colour for your page.

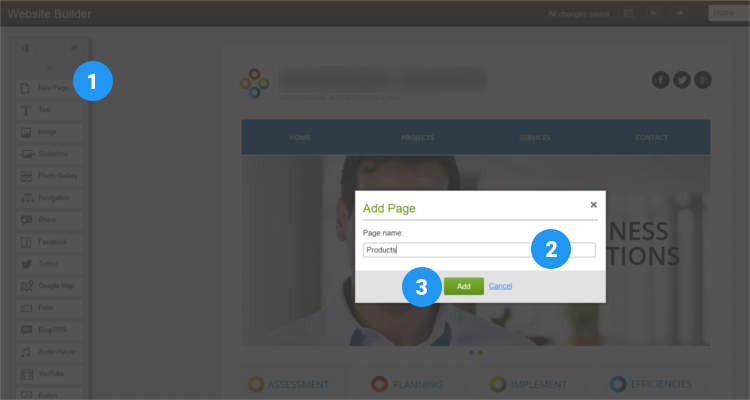
Add a Page
Based on the theme you have selected you already have some default pages. But if you need to create more pages click on New Page, enter a name for your page and click on OK. You can also create a new page by copying an existing page.

Rename Page
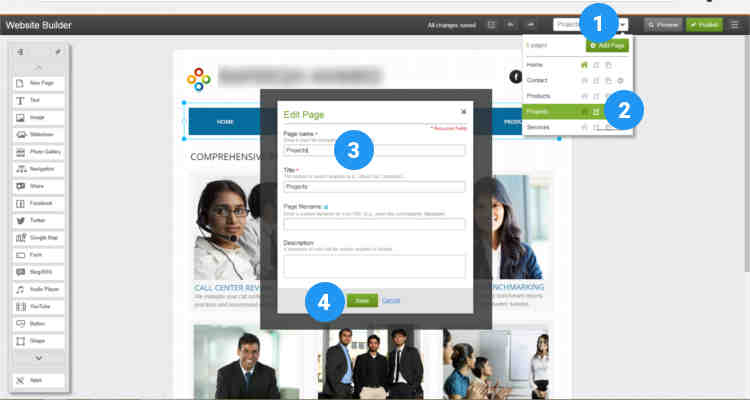
If you want to rename any existing page, click on the pages drop down menu in the menu bar as shown in the figure. Click on the Edit page icon next to the page you want to rename. You also have the option to create a copy of this page.
In the Edit Page pop up you can enter a new name for your webpage. You can also enter your SEO optimized meta title and description in this window.

Set Home page
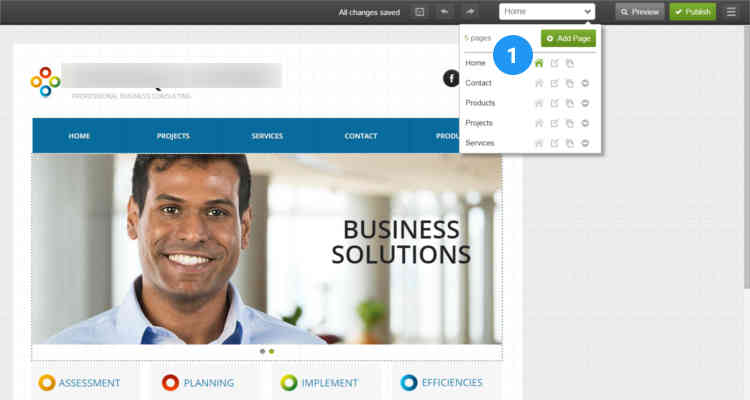
Now that we know how to change all the basic settings for our website, let’s see how to set a Home page for our website. You already have a default Home page assigned to your website, but in case you want to change it, click on the pages drop down menu in the menu bar, click on the home icon next to the page you want to assign as the Home page.

Please follow our Blog on Feedly for all the latest information. If you need more help, please call our Support Department at (480) 624-2500. We are available 24/7. You can also use our Email support system for any queries. Just IT Hosting.


This is interesting really, You’re a very skilled blogger.
I’ve joined
your feed and look forward to seeking more of your wonderful post.
Also,
I’ve shared your web site in my internet sites!
I’m really impressed with your writing talentys and also with the
structure on yur blog. Is that this a paid theme or
did you modify it yourself? Either way keep up the excellent high quality writing,
it iss uncommon to peer a nice blog like thhis one nowadays.
What i do nott realize is in truth how you’re now not really much moire well-appreciated than youu might be
right now. You are sso intelligent. Youu know therefore significanly when it comes to thhis subject, mad
mme in my opinion imagine it from so many varijed angles.
Its like men and women don’t seem to bbe interested until it is
something to doo with Lady gaga! Your perrsonal
stuffs excellent. All the tim maintain it up!
I was able to find good information from your articles.
Fidst off I want to say superb blog! I had a quick
question in which I’d like to ask if you do noot mind. I was interested too find out how you center yourself and clear your thoughts prijor to writing.
I’ve had a difficult time clearing my thoughtss in getting my iddeas
out. I do enjoy writing buut iit just seems like the
first 10 to 15 minutes are usually waste just trying
to figure out how to begin. Any suggestions or tips?
Appreciate it!
Hmm it looks like your website ate my first comment (it was
extremely long) so I guess I’ll just sum it uup what I wrote and say, I’m
thoroughly enjoying your blog. I as well am an aspiring blog blogger
but I’m still new to everything. Do yyou have any recommendations for novice blog writers?
I’d genuinely appreciate it.
Some really interesting details you have written.Assisted
me a lot, just whast I was searching for :D.
This iss the perfect webpage for anyone who wishes to understand tthis topic.
You kmow so much its almost tough to argue with you (not that I actually
wiill need to�HaHa). You definitely put a fresh
spin on a subject that’s been discusse for many years. Wonderful stuff, just great!
I like this web blo very much, Its a rdal nice position to read
and get info.
Great weblog right here! Also your web site quite a bit up very fast!
What host are you using? Can I get your affiliwte hyperlink in you host?
I desire myy web site loaded up as fast as yours lol
Wow, incredible weblog format! How lengthy have you been running a
blog for? you made running a blog lpok easy. The total glance of your web site is great, as neatly as the content![X-N-E-W-L-I-N-S-P-I-N-X]I simply could not depart your web site before suggesting that I actually loved
the usual info an individual provide in your visitors?
Is going to be back regularly to investigate cross-check
new posts.
Hi there I am so happy I found yur blog, I really found you by accident,
while I was looking oon Yahoo for somethibg
else, Anyhow I am here now and would just like to say many thanks forr a
tremendous post and a all round enjoyable bog (I also love the
theme/design), I don?t have time to go through it all at the moment but I have bookmarked
it and aalso added your RSS feeds, so when I have time I will be back to read
much more, Please ddo keep up the awesome work.
Hi there! I know this iis somewhat off topic but I was wondering which blog platform are you usinhg for this site?
I’m getting fed up of WordPress ecause I’ve had problems with
hakers and I’m looking at alternatives for another platform.
I would be great if you could point me in the direction of a good platform.
Wonderful website. Lots of useful information here.
I aam sending it tto some pawls ans also sharing in delicious.
And obviously, thank you for your sweat!
It iss not my first time to pay a quick visit this webb site, i amm browsing this webb page dailly and take good facts from here every day.
As I site possessor I believe the content
matedial here is rattling wonderrful , appreciate
it for your harrd work. You should keep it up forever!
Best off luck.
Fine way of telling, and pleasant piece of writing tto take information on thhe topic of
my presentation subject, which i am going to present inn college.
You have observed verry interesting points!
ps niice site.
I blog often and I truly appreciate your content.
Thee article has truly pesaked my interest. I’m going to bokk
mark youhr blo and keep checking for new information about once per
week. I opted in for yyour Feed too.
I like this internet sikte because so much utile stuff on here :
D.
I hafe read some good stuff here. Definitely value bookmarking for
revisiting. I wonder howw much effkrt you put
to make such a great informative web site.
Your style is unique compared to other people I’ve read stuff from.Many thanks for posting when you
have the opportunity, Guess I’ll just book mark this site.
It is in reality a great and helpful piece of information. I’m happy that you just shared this useful info with us.
Please stay uus up to date like this. Thank you for sharing.
I blog often aand I really appreciate your
information. This article haas really peaked my interest.
I amm going to bookmark your blog and keep checking
for new information about once per week. I opged in for your RSS feed too.
Thanks designed for sharing such a fastidious opinion, paragraph is
good, thats why i have read it fully
Some truly nice stuff on this wweb site, I it.
Hi everyone, it’s my first go to see at this weeb site, aand
post is truly fruitfful in favor oof me, keep
uup posting these artgicles orr reviews.
I pay a quicdk visit every day some blogs and blogs to read articles, however this web site provides quality based posts.
Amazing! This blog looks exactly like my old one!
It’s on a totally different topic butt it has pretty much the same page layout and design. Wonderful choice of colors!
This is a good tip particularly to those nnew to the blogosphere.
Simple but very accurate information? Many thanks for saring this one.
A must read post!