How to edit Menu – Just IT Hosting
Some default pages are automatically created on our website using the selections we made in How to start your own Online Store – First Time Setup. These default pages also constitute the default menu that is displayed in the Header section of our website. In this article, let’s see how to edit menu.
How to Edit Website Menu
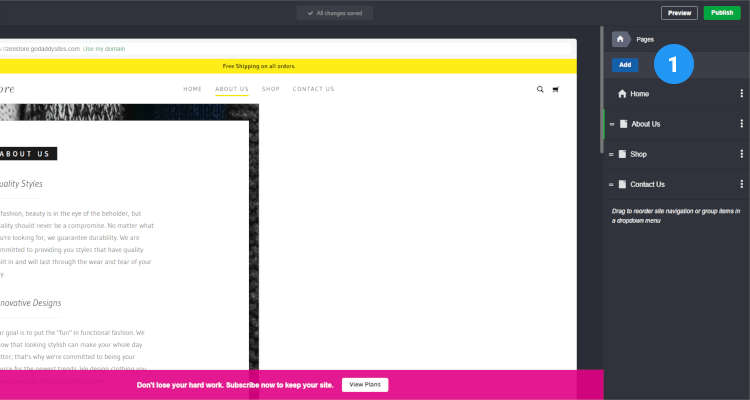
The default pages of this store are Home, About Us, Shop and Contact Us. These pages show up in the header menu with the same name. Whenever a new page is created on the website using the Add button it gets automatically added up to the header menu.

Preview of this post on our Facebook fan page
Please Share
How to Add Menu Bar items
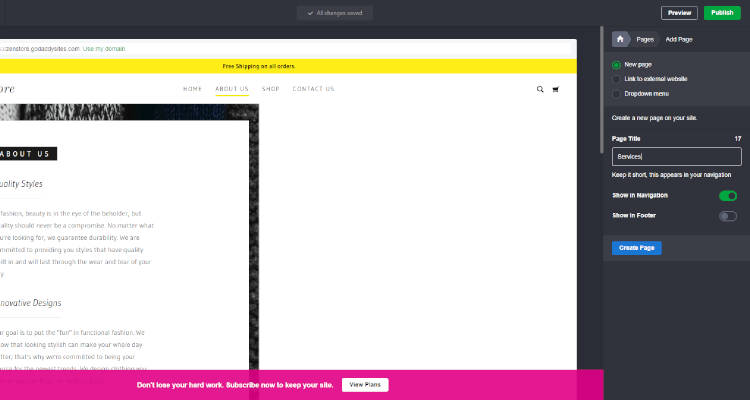
Using this Add button, let’s create a Services section on our website for illustration purposes. Click on the New page radio button, give the page a name (title) and you can choose to show this page on the Header menu, or on the Footer menu or on both. Click on Create page.
Now use the steps we discussed in How to edit Home page to add sections to your Services page.

How to Add Drop Down Menu
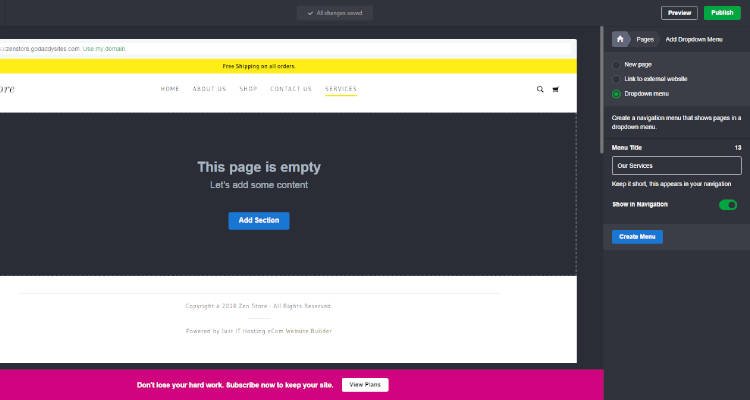
You can also create a drop down menu that contains sub menu items (pages) underneath it. The Header section is the only place where the drop down menu can be displayed.
Once you have created a drop down menu, you can drag new or existing pages to this menu to make them sub menu items. You can also create a menu that links to an external website.

How to Add Footer Menu – How to Add Legal Pages Menu
Now using this approach, let’s create some legal pages for our website. Legal pages are necessary for regulatory requirements and for 3rd party service integration compliance requirements.
Some of the legal pages are Terms & Conditions, Disclaimer, Privacy Policy, Returns Policy, Refund Policy, etc.,
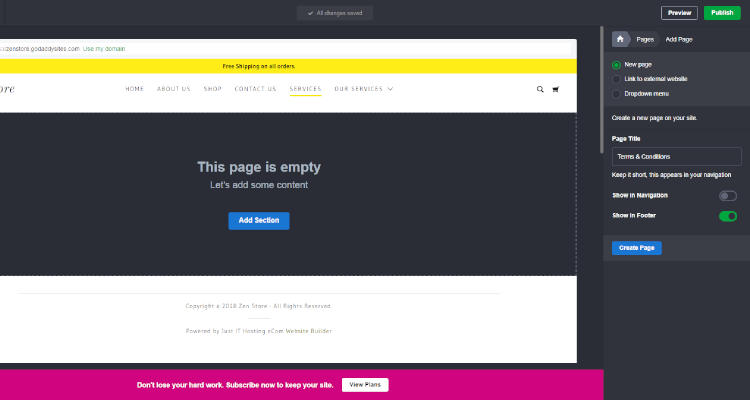
Let’s just create a Terms & Conditions page using which you can create other pages. In the Pages menu on the right, click on Add. Give this page a name and click on Show in Footer. Click Create Page.
It’s always better to display the legal pages in the Footer menu. Once you have created a page you can click on the Add section to use a text widget to display the conditions. Refer Fig 01 – 02 in how to edit home page

Reorder Menu Bar Items
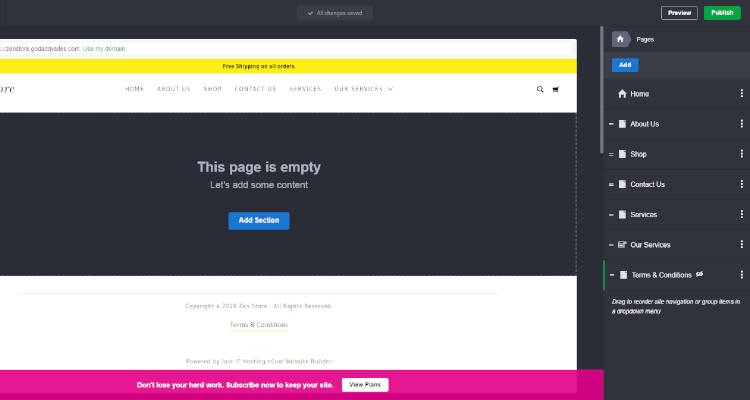
In the next window, you can see a list of all the default pages, new pages and menu we created. You can use the “=” in front of any menu to reorder the menu or make it a sub menu item.
The Terms & Conditions menu is now displayed in the Footer.

Menu Bar FAQ’s
Conclusion
Please follow our Blog on Feedly for all the latest information. Sign up to our Newsletter for free and bookmark our homepage and get all the latest, greatest deals and offers from the world of Web Design, Web Hosting and Domain Names delivered direct to your Email Inbox.
Visit our Shop and you may find the best theme and/or plugin for your next Web Project.
Leave your valuable comments in the form below.

Rafeeqh Ahmed
Ecommerce DeveloperHi, I’m Ahmed. A Tech Enthusiast and like to build simple websites and online stores for Startups, Business Builders and people who want to grow and do business online. I like to write about Content Management Systems, ECommerce Shopping carts, hosting environment in a simple step by step do-it-yourselves fashion so that you do not have to look for HELP. My other interests involve working on Cloud Computing, Virtualization, Windows & Linux Server Operating Systems, Linux Distributions, Networking and SAN Boxes.


